(Polish only) Bramka płatności PayU dla WooCommerce (WordPress).
Plugin został przetestowany z WordPress 4.6.x, 4.7.x, 4.8.x oraz WooCommerce 2.6.x, 3.0.x, 3.1.x ale powinien również zadziałać ze starszymi wersjami.
Główne cechy bramki płatności:
- Niezawodna integracja bramki płatności PayU dla Twojego sklepu WooCommerce
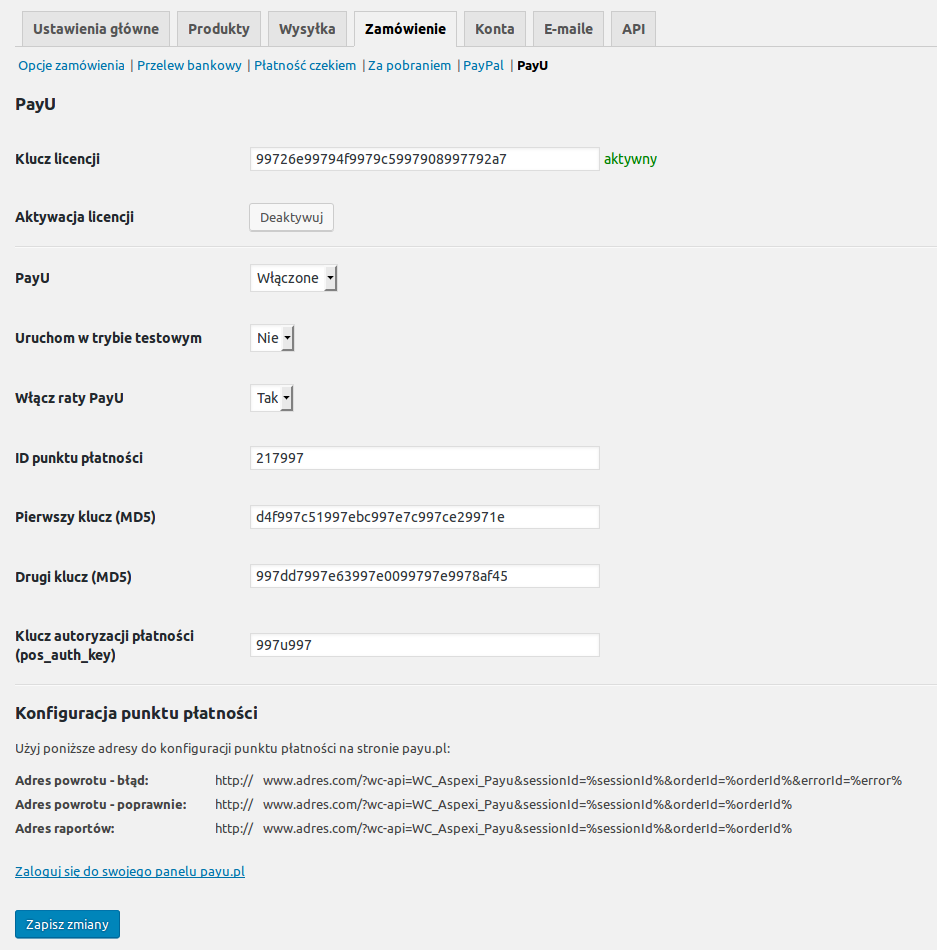
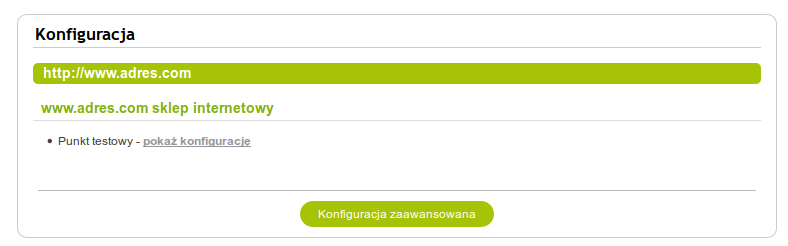
- Wygodne przełączanie się między trybem testowym i produkcyjnym
- Obsługa usługi PayU Raty
- Bezpieczne przesyłanie danych poprzez sumy kontrolne (SHA256 oraz MD5)
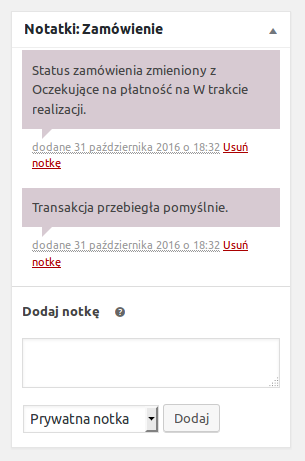
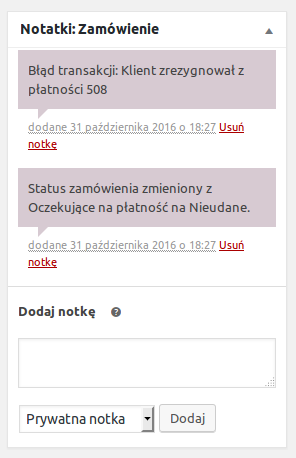
- Rozbudowany system zapisu statusów transakcji
- Obsługa “Zapłać ponownie”
- Pełna reakcja na tzw. raportowanie (obsługa wszystkich kodów błędu generowanych przez PayU API)
![]()
W przypadku problemów z pluginem lub płatnością prosimy o kontakt.
Rekomendacje
Wszystko działa idealnie, zero problemów z konfiguracją. Będziemy korzystać niewątpliwie z Pana wtyczki i polecimy ją naszym znajomym jak również firmom współpracującym z nami – tym bardziej, że cenowo jest ona konkurencyjna. Świetna robota.
Piotr, 4e.com.pl
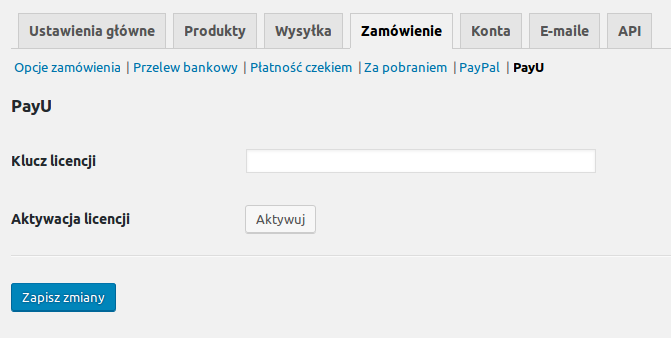
Otrzymasz klucz licencyjny wraz z linkiem do pluginu mailowo. Po zainstalowaniu pluginu przejdź do konfiguracji, podaj klucz licencyjny i kliknij Aktywuj. Wsparcie dostępne tutaj.